Multi-Factor Authenticatie voor Mendix
Laatst bewerkt op 26 sep 2024 08:28:32 AM
Leestijd: 6 minuten
Geschreven door Minke van Dooremalen | Marketing Manager
Inhoudsopgave

Omdat Emixa veel nadruk legt op het maken van hoogwaardige en veilige applications, implementeren we momenteel actief twee-factor authenticatie (2FA) voor meerdere klanten. Normaal gesproken wordt dit gedaan met behulp van beschikbare Mendix modules van de Mendix Marketplace.Het Emixa team was echtervan mening dat er een betere en veiligere oplossing kon worden ontwikkeld. Daarom heeft het team onlangs tijdens een van de Emixa R&D-dagen een verbeterde standaardmodule gemaakt, die beschikbaar is voor de hele wereldwijde Mendix gemeenschap.
De module ondersteunt alle varianten van verificatie in twee stappen: SMS, e-mail en de meest veilige methode, een authenticatie app. Apps zoals 1Password, LastPass, Authy, Google en Microsoft kunnen een inlogcode genereren die moet worden ingevoerd na het inloggen met een gebruikersnaam en wachtwoord. Ons doel is dat dit de nieuwe standaard wordt voor tweestapsverificatie in de Mendix wereld, waardoor de beveiliging van applications wereldwijd wordt verbeterd. Onze CTO, Pim van der Noll, schreef er een blog over:
What is Multi-factor Authentication?
Multi-factor authentication or MFA (also known as Two-factor authentication or 2FA, along with similar terms) is an electronic authentication method, in which a user is granted access to a website or application only after successfully presenting two or more pieces of evidence (or factors) to an authentication mechanism such as:
- Knowledge : something only the user knows.
- Possession : something only the user has.
- Inherence : something the user is.
MFA protects the user from an unknown person trying to access their data such as personal ID details or financial assets.
“A third-party authenticator (TPA) app enables two-factor authentication, usually by showing a randomly generated and constantly refreshing code to use for authentication.”-Wikipedia
What is the problem we solve?
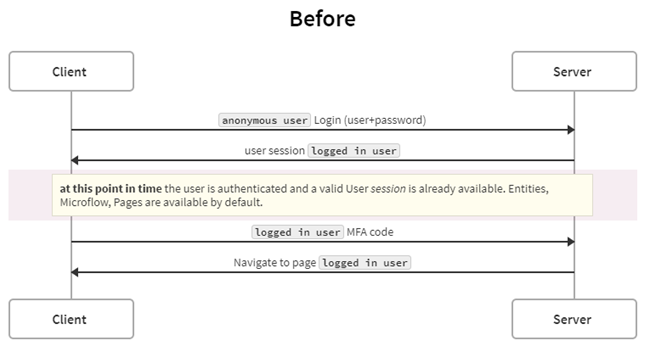
The available multi-factor implementations in the Marketplace offer the end-user of a Mendix application during the login procedure to enter the code from a SMS, E-mail or generated by an authenticator (Google) after the actual login (and creation of the user session). See the diagram below:

https://swimlanes.io/d/zEPQlLV3T
At a successful login and prior to entering an MFA code, the user already has a valid user session and access to the user’s authorized pages, microflows etc. (but you cannot see them nor easily access them). This approach only works when dynamic role assignment and is done after a valid MFA code (which is not done by default in Mendix).
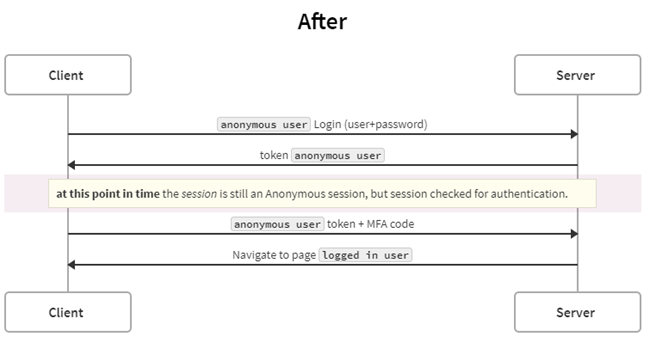
What is the solution?
We have built a MFA module that extends the Mendix LoginAction, documented at here < span="">.<>
The MFA code is validated first and only then the module creates a user session that grants the user access to their pages, microflows etc.
Hoe hebben we ervoor gezorgd dat de module veilig is?
We hebben verschillende scenario's behandeld, waaronder standaard aanmelden, aanmelden via widgets, aanmelden voor webservice- en REST-accounts en aangepast aanmelden met MFA ingeschakeld. We hebben de beveiliging en het gebruiksgemak van de module gevalideerd in Mendix applications .

https://swimlanes.io/u/4o7jaAOjY
At the point in time after login in the first step:
mx.data.get({ xpath:"//System.User", callback:function(data){console.log(data);} } })
It still returns the anonymous User object as shown below:
How did we prove that this module is secure?
Scenarios to cover:
- Default login via login.html for accounts with MFA disabled.
- Default login via widgets for accounts with MFA disabled.
- Default login for webservice and REST accounts.
- Login by a customized login.html with MFA enabled (login-with-mfa.html + login-mfa.js + Authenticator app code only. Not compatible code sent by SMS or E-mail).
- Login by default widgets but extended with the ability to enter MFA code with MFA enabled.
How easy to use is this module in your Mendix application?
Download the module from the Mendix Marketplace here or from Github.
There are a few things to configure:
After startup configuration::
1. AddASU_MFA Microflow in your After Startup.
2. Change SUB_MFA_UserDisabledCheck to call your logic to determine if the logged-in user needs to be multi-factor authenticated. Add the new attributes HasMFAenabled(Boolean)and LastLogin2FA (DateTime) to the Account entity
3. Add your method(s) of multifactor authentication in SUB_ValidateMFAforUser:
3 samples available:
Google Authenticator connector
- Module download: https://marketplace.mendix.com/link/component/2948
- Google Play Store: https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=en
- Appstore: https://apps.apple.com/us/app/google-authenticator/id388497605
SMS
- Change SUB_InformMFACodeForUserwijzigen om to send the SMS
- Send a SMS with for example Twilio:
- Try Twilio here: http://appron.to/try-twilio and create an API-key on https://www.twilio.com/console/project/settings
Email verification with code to verify
- Change SUB_InformMFACodeForUser to send the email
- Use default Emailtemplate module or Sendgrid API for example to compose this e-mail to your user.
4. Add snippetSN_MFA_LoginPagetoe aan to your login page
5. If applicable move the login-with-mfa.html and js/login-mfa.js from the resources directory to your theme directory to support login actions with MFA from these pages.
6. Set the constant EnabledMFA to true to get started!
Keep in mind when upgrading the module from the Appstore in the future:
It will break the login mechanism, but you will be notified because by default an exception will raise when not (correctly) configured the module with your own MFA logic. Like this “An error has occurred while handling the request: java.lang.Exception: Create code not yet implemented”.
What we've learned
We preferred a non-persistent approach to keep track of the anonymous user login steps (first with login, second with MFA code). We found out when the first attempt was successfully validated, in the second step when passing the MFA code, the context/relation to the previous anonymous session was deleted. Therefore we could not correlate this to the first step. When we use a persistent MFA entity (and commit the MFA object after the first login step) it works.
Advanced: java challenges:
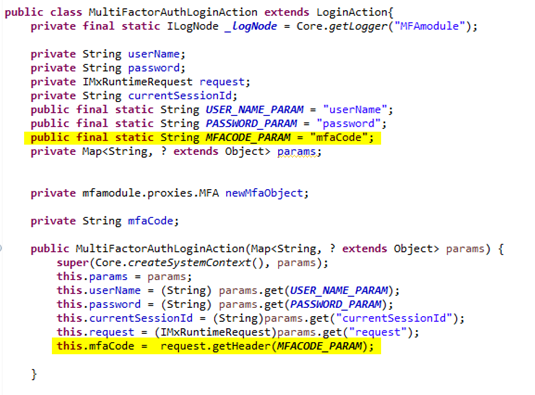
When extending the Login Action class and trying to set parameters from this class in our extended class, we found out this was not possible in combination with the super.execute() method. We decided to use createSession. We have already validated the username and password in the first step and the MFA object can’t be modified/created by the anonymous user (and is also checked twice).
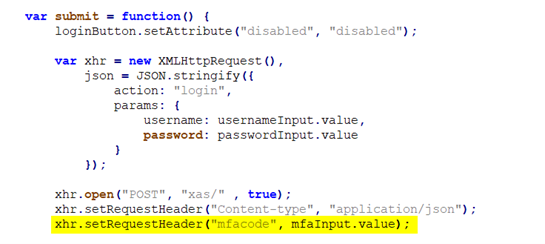
We wilden ook dat de module compatibel zou zijn via een login.html-variant en de custom login-with-mfa.html. Daarom is het nodig om de MFA-code mee te sturen met je gebruikersnaam en wachtwoord. We moeten deze MFA-code doorgeven via de header omdat de payload wordt gestript door de Core LoginAction-functionaliteit.
Login-with-mfa.html:

Login-mfa.js:
MultiFactorAuthLoginAction.java:

Wil je meer weten?
Er zijn volop mogelijkheden om de digitale transformatie in de technologiesector te stimuleren. Wilt u de digitale staat van uw organisatie verbeteren? En bent u op zoek naar een partner die u kan helpen dit doel te bereiken? In dat geval is Emixa de juiste partner voor u. Wij vertalen complexe vraagstukken in eenvoudige, gebruiksvriendelijke IT solutions die uw digitale transformatie versnellen en uw bedrijf naar een hoger niveau tillen. Aarzelniet om contact met ons op te nemen. We ontmoeten u graag!
Laatst bewerkt op 26 sep 2024 08:28:32 AM
Leestijd: 6 minuten
Geschreven door Minke van Dooremalen | Marketing Manager
Zie ook...
OverzichtBescherm uw gegevens en toekomst: Gegevensbeschermingsmodule voor Mendix
In het huidige digitale landschap zijn data beveiliging en bescherming van het grootste belang geworden,...
Meer lezen ⟶Het belang van Cloud migratie naar Mendix V4
V3 was lange tijd de vertrouwde cloudomgeving voor Mendix. In 2017 kwam de opvolger...
Meer lezen ⟶Maak een plan voor je datamigratie bij nieuwe applicaties!
Wanneer je je bestaande applicatielandschap wilt vervangen of een ouder systeem wilt uitfaseren, is er...
Meer lezen ⟶